Personalization parameters of "placeholders"
Different parameters can be customized when the JavaScript client is being loaded.
Classes à utiliser pour la personnalisation des champs embarqués sont les suivantes :
| PARAMETER | Description |
|---|---|
| kr-pan | Card number. |
| kr-expiry | Expiry date |
| kr-security-code | Security code (CVV) |
| kr-label-do-register | the label of the checkbox on the payment form to register the card |
The classes to be used for the personalization of "placeholders" are:
| PARAMETER | required | Description | LATAM case |
|---|---|---|---|
| kr-placeholder-expiry | Placeholder of the kr-expiry field (expiry date). | ||
| kr-placeholder-pan | Placeholder of the kr-pan field (card number). | ||
| kr-placeholder-security-code | Placeholder of the kr-security-code field (CVV). |
Code sample
Personalize the placeholders, using the following code:
<script src="https://static.lyra.com/static/js/krypton-client/V4.0/stable/kr-payment-form.min.js" kr-public-key="69876357:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5" kr-placeholder-pan="XXXX XXXX XXXX 1234" kr-placeholder-expiry="ex : 01/25" kr-placeholder-security-code="XXX"> </script>
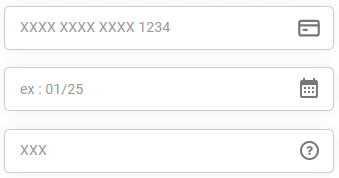
Picture