Personnalisation de la mise en page pour le formulaire embarqué
Pour aligner horizontalement les champs du formulaire embarqué, vous pouvez utiliser les Flexbox en CSS avec la propriété flex-direction valorisée à row.
Les champs du formulaire embarqué sont placés dans un ou plusieurs conteneurs:
<div class="flex-container">...</div>
A l'intérieur d'une DIV parent:
<div class="kr-embedded">...</div>
Pour plus d'informations, consultez ce lien : CSS Flexbox (Flexible Box).
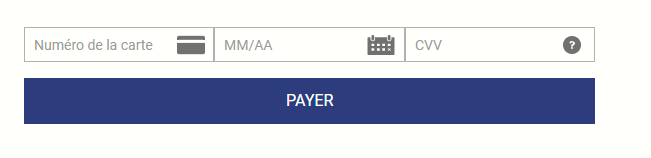
Une présentation de l'affichage horizontal des champs embarqués :

Vous trouverez un exemple de code, à titre indicatif :
<head>
<!-- Javascript library. Should be loaded in head section -->
<script type="text/javascript"
src="https://static.lyra.com/static/js/krypton-client/V4.0/stable/kr-payment-form.min.js"
kr-public-key="69876357:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5">
</script>
<!-- theme and plugins. should be loaded in the HEAD section -->
<link rel="stylesheet" href="https://static.lyra.com/static/js/krypton-client/V4.0/ext/classic-reset.min.css">
<script type="text/javascript" src="https://static.lyra.com/static/js/krypton-client/V4.0/ext/classic.js"></script>
<style type="text/css">
/* choice the embedded size */
.kr-embedded {
width: 33% !important;
}
/* CSS Flexbox (Flexible Box) */
.kr-embedded .flex-container {
display: flex;
flex-direction: row !important;
justify-content: center;
align-items: center;
}
/* to center the button with the class kr-payment-button */
.kr-embedded .kr-payment-button {
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<!-- payment form -->
<div class="kr-embedded" kr-form-token="[GENERATED FORMTOKEN]">
<!--new flex-container class to indicate a flex-direction: row -->
<div class="flex-container">
<!-- payment form fields -->
<div class="kr-pan"></div>
<div class="kr-expiry"></div>
<div class="kr-security-code"></div>
</div>
<!-- payment form submit button -->
<button class="kr-payment-button"></button>
</div>
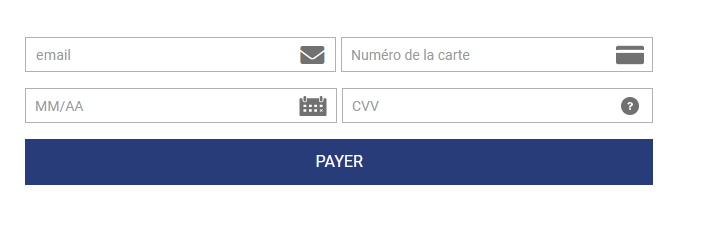
</body>Personnalisation avec un champ additionnel : l'email

Vous trouverez un exemple de code, à titre indicatif en ajoutant le champ email, comme donnée obligatoire.
<head>
<!-- Javascript library. Should be loaded in head section -->
<script type="text/javascript"
src="https://static.lyra.com/static/js/krypton-client/V4.0/stable/kr-payment-form.min.js"
kr-public-key="69876357:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5">
</script>
<!-- theme and plugins. should be loaded in the HEAD section -->
<link rel="stylesheet" href="https://static.lyra.com/static/js/krypton-client/V4.0/ext/classic-reset.min.css">
<script type="text/javascript" src="https://static.lyra.com/static/js/krypton-client/V4.0/ext/classic.js"></script>
<link rel="stylesheet" id="extraStyleCDN" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.1.1/css/all.min.css">
<style type="text/css">
/* to choice the embedded size */
.kr-embedded {
width: 33% !important;
}
/* to use the CSS Flexbox (Flexible Box) */
.kr-embedded .flex-container {
flex-direction: row !important;
justify-content: space-between;
width: 100%;
display: flex;
gap: 5px;
}
/* to have the email field the same width as the KR fields */
.kr-embedded .flex-container .kr-email {
width: 100%;
}
/* to center the button with the class kr-payment-button */
.kr-embedded .kr-payment-button {
margin-left: auto;
margin-right: auto;
display: block;
width: 100%;
}
</style>
</head>
<body>
<!-- payment form -->
<div class="kr-embedded" kr-form-token="[GENERATED FORMTOKEN]">
<!--new flex-container class to indicate a flex-direction: row -->
<div class="flex-container">
<div class="kr-email">
<input type="text" name="acme-email" placeholder="email" class="kr-theme" kr-icon="fas fa-envelope" required/>
</div>
<div class="kr-pan"></div>
</div>
<!--new flex-container class to indicate a flex-direction: row -->
<div class="flex-container">
<div class="kr-expiry"></div>
<div class="kr-security-code"></div>
</div>
<!-- payment form submit button -->
<button class="kr-payment-button"></button>
</div>
</body>Personnalisation en cas de saisie de données invalides
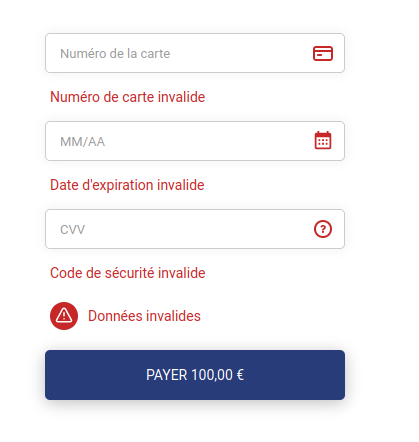
Il est possible de personnaliser le formulaire embarqué pour avertir l'acheteur en cas de saisie de données invalides.
Vous trouverez un exemple de code, à titre indicatif, sur Github en cliquant sur ce lien :
Le code permet d'afficher un message d'avertissement en rouge, en dessous du champ embarqué en erreur.