Paramètres de personnalisation des "placeholders"
Différents paramètres peuvent être personnalisés au chargement du client JavaScript.
Classes à utiliser pour la personnalisation des champs embarqués sont les suivantes :
| Paramètre | Description |
|---|---|
| kr-pan | Numéro de la carte |
| kr-expiry | Date d'expiration |
| kr-security-code | Code de sécurité (cvv) |
| kr-label-do-register | le label de la case à cocher sur le formulaire de paiement pour enregister la carte |
Classes à utiliser pour la personalisation des "placeholders" sont les suivantes :
| Paramètre | Description |
|---|---|
| kr-placeholder-expiry | Placeholder du champ kr-expiry (date d'expiration). |
| kr-placeholder-pan | Placeholder du champ kr-pan (numéro de carte). |
| kr-placeholder-security-code | Placeholder du champ kr-security-code (CVV). |
Exemple de code
Personnalisez les placeholders, grâce au code suivant :
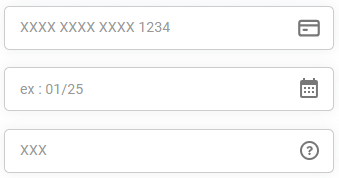
<script src="https://static.lyra.com/static/js/krypton-client/V4.0/stable/kr-payment-form.min.js" kr-public-key="69876357:testpublickey_DEMOPUBLICKEY95me92597fd28tGD4r5" kr-placeholder-pan="XXXX XXXX XXXX 1234" kr-placeholder-expiry="ex : 01/25" kr-placeholder-security-code="XXX"> </script>
Illustration